HTM
概述
参考:
HyperText Markup Lanugage(超文本标记语言,简称 HTML) 是构成 Web 世界的一砖一瓦。它定义了网页内容的含义和结构。除 HTML 以外的其它技术则通常用来描述一个网页的表现与展示效果(如 CSS),或功能与行为(如 JavaScript)。
“超文本”(hypertext)是指连接单个网站内或多个网站间的网页的链接。链接是网络的一个基本方面。只要将内容上传到互联网,并将其与他人创建的页面相链接,你就成为了万维网的积极参与者。
HTML 准确来说并不是一门编程语言,而是一种用于定义内容结构的 Markup language(标记语言)。
HTML 使用“标记”(markup)来注明文本、图片和其他内容,以便于在 Web 浏览器中显示。HTML 标记包含一些特殊“元素”如 <head>、<title>、<body>、<header>、<footer>、<article>、<section>、<p>、<div>、<span>、<img>、<aside>、<audio>、<canvas>、<datalist>、<details>、<embed>、<nav>、<output>、<progress>、<video>、<ul>、<ol>、<li> 等等。
HTML Element(元素) 通过 Tag(标签) 将文本从文档中引出,标签由在 < 和 > 中包裹的元素名组成,HTML 标签里的元素名不区分大小写。也就是说,它们可以用大写,小写或混合形式书写。例如,<title> 标签可以写成 <Title>,<TITLE> 或以任何其他方式。然而,习惯上与实践上都推荐将标签名全部小写。
学习资料
各种 HTML、CSS、Vue 等代码示例
- 菜鸟教程里对应代码的的示例非常多
- https://gitee.com/wyanhui02/html_css_demo
Hello World
HTML 语言关键字
参考:

HTML 的关键字又称为 Tag(标签),有时候又称为 Element(元素)。
- Tag 是由尖括号
<>包围的关键字,比如<html>;Tag 总是成对出现,比如<html></html>,称为 OpeningTag(起始标签) 和 ClosingTag(结束标签)(有时候也称为开放标签和闭合标签)
起始标签 与 结束标签 中包含的就是 Content(内容),也可以称为元素的内容。起始标签、结束标签以及内容 组合在一起,称之为 Element(元素)。Element 严格来讲不能称为关键字,但是有时候人们会经常把两个词混用。

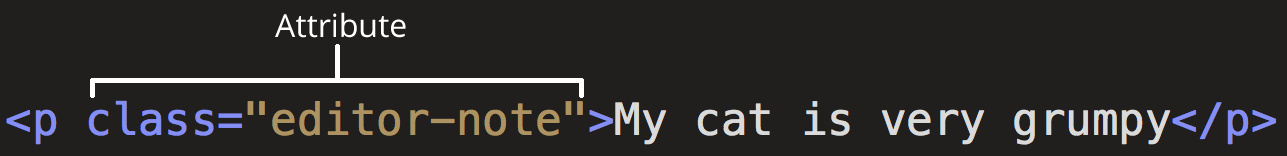
可以在起始标签中定义 Attribute(属性) 以改变元素的表现形式和行为
- 在属性与元素名称(或上一个属性,如果有超过一个属性的话)之间的空格符。
- 属性的名称,并接上一个等号。
- 由引号所包围的属性值。
Predefined tags(预定义标签)
在 MDN Web 开发技术,HTML-参考-HTML 元素 可以找到 HTML 所有预定义的 Tag,预定义标签也可以算是 HTML 的标准库。
HTML 语言规范
反馈
此页是否对你有帮助?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.