青龙
概述
参考:
一个支持 Python、JavaScript、Shell、TypeScript 代码编写的 Job 管理平台。
青龙没有文档吗?青龙的 API 在哪?这玩意咋什么文档都没有。。。。。o(╯□╰)o。。。。只能直接看 API 的源码吗?这里有人整了个 OpenAPI 格式的
青龙部署
https://github.com/zhangguanzhang/docker-compose/tree/master/qinglong
version: "3"
services:
qinglong:
image: whyour/qinglong:latest
container_name: qinglong
restart: unless-stopped
tty: true
ports:
- 5700:5700
- 5701:5701
environment:
- ENABLE_HANGUP=true
- ENABLE_WEB_PANEL=true
volumes:
- ./qinglong/config:/ql/config
- ./qinglong/log:/ql/log
- ./qinglong/db:/ql/db
- ./qinglong/repo:/ql/repo
- ./qinglong/raw:/ql/raw
- ./qinglong/scripts:/ql/scripts
- ./qinglong/jbot:/ql/jbot
- ./qinglong/ninja:/ql/ninja
docker-compose up -d
docker exec -it qinglong bash
apk add ca-certificates
cd /ql
(可选) pnpm config set registry https://registry.npmmirror.com
pnpm install
可以参考 shufflewzc/QLDependency 项目中的脚本,以便安装未来可能用到的各种依赖。
添加各种依赖库
打开青龙页面后,点击左侧的依赖管理,每次添加时选择自动拆分
青龙关联文件与配置
数据通常都保存在 /ql/ 路径
/ql/config/ #
- ./auth.json # 认证信息。若忘记了密码,可以在这个文件中找到。
/ql/scripts/ # qinglong 运行定时任务时读取脚本的默认路径。初始目录结构如下:
# tree -L 1
.
├── node_modules
├── notify.py
├── package.json
├── pnpm-lock.yaml
└── sendNotify.js # 青龙自身的通知脚本。比如登录等通知信息。若是拉了某个仓库的很多脚本,通常这些脚本都有自己的通知脚本。
编写青龙脚本
参考:青龙没有文档吗?
qinglong 会读取 /ql/scripts/ 目录下的文件作为脚本运行。
注意:脚本运行日志报错缺少依赖的话,需要安装缺少的依赖。使用 pnpm、pip 等命令安装 JS、Python 代码运行所需依赖。
青龙面板脚本编写教程
原文链接: https://osaul.com/posts/2/
青龙没有文档来说明编写脚本的注意事项么?
先提供一个代码模板 , 默认需要提供环境变量才会运行.
/**
* cron: 0 0 * * *
*
* 描述巴拉巴拉
*
* 环境变量定义:
* - foo: 其含义
* - bar: 其含义
*/
const $ = new Env('脚本名字');
const ENV = '环境变量名字';
// 读取环境变量: process.env[ENV]
// 读取存储文件: const data = $.getdata($.name) || {};
// 写入存储文件: $.setdata(data, $.name);
!(async () => {
// 代码开始
if (process.env[ENV] != '1') {
return;
}
})()
.catch((e) => {
$.logErr(e);
})
.finally(() => {
$.done();
});
// prettier-ignore
function Env(t,s){return new class{constructor(t,s){this.name=t,this.data=null,this.dataFile="box.dat",this.logs=[],this.logSeparator="\n",this.startTime=(new Date).getTime(),Object.assign(this,s),this.log("",`\ud83d\udd14${this.name}, \u5f00\u59cb!`)}isNode(){return"undefined"!=typeof module&&!!module.exports}isQuanX(){return"undefined"!=typeof $task}isSurge(){return"undefined"!=typeof $httpClient&&"undefined"==typeof $loon}isLoon(){return"undefined"!=typeof $loon}getScript(t){return new Promise(s=>{$.get({url:t},(t,e,i)=>s(i))})}runScript(t,s){return new Promise(e=>{let i=this.getdata("@chavy_boxjs_userCfgs.httpapi");i=i?i.replace(/\n/g,"").trim():i;let o=this.getdata("@chavy_boxjs_userCfgs.httpapi_timeout");o=o?1*o:20,o=s&&s.timeout?s.timeout:o;const[h,a]=i.split("@"),r={url:`http://${a}/v1/scripting/evaluate`,body:{script_text:t,mock_type:"cron",timeout:o},headers:{"X-Key":h,Accept:"*/*"}};$.post(r,(t,s,i)=>e(i))}).catch(t=>this.logErr(t))}loaddata(){if(!this.isNode())return{};{this.fs=this.fs?this.fs:require("fs"),this.path=this.path?this.path:require("path");const t=this.path.resolve(this.dataFile),s=this.path.resolve(process.cwd(),this.dataFile),e=this.fs.existsSync(t),i=!e&&this.fs.existsSync(s);if(!e&&!i)return{};{const i=e?t:s;try{return JSON.parse(this.fs.readFileSync(i))}catch(t){return{}}}}}writedata(){if(this.isNode()){this.fs=this.fs?this.fs:require("fs"),this.path=this.path?this.path:require("path");const t=this.path.resolve(this.dataFile),s=this.path.resolve(process.cwd(),this.dataFile),e=this.fs.existsSync(t),i=!e&&this.fs.existsSync(s),o=JSON.stringify(this.data);e?this.fs.writeFileSync(t,o):i?this.fs.writeFileSync(s,o):this.fs.writeFileSync(t,o)}}lodash_get(t,s,e){const i=s.replace(/\[(\d+)\]/g,".$1").split(".");let o=t;for(const t of i)if(o=Object(o)[t],void 0===o)return e;return o}lodash_set(t,s,e){return Object(t)!==t?t:(Array.isArray(s)||(s=s.toString().match(/[^.[\]]+/g)||[]),s.slice(0,-1).reduce((t,e,i)=>Object(t[e])===t[e]?t[e]:t[e]=Math.abs(s[i+1])>>0==+s[i+1]?[]:{},t)[s[s.length-1]]=e,t)}getdata(t){let s=this.getval(t);if(/^@/.test(t)){const[,e,i]=/^@(.*?)\.(.*?)$/.exec(t),o=e?this.getval(e):"";if(o)try{const t=JSON.parse(o);s=t?this.lodash_get(t,i,""):s}catch(t){s=""}}return s}setdata(t,s){let e=!1;if(/^@/.test(s)){const[,i,o]=/^@(.*?)\.(.*?)$/.exec(s),h=this.getval(i),a=i?"null"===h?null:h||"{}":"{}";try{const s=JSON.parse(a);this.lodash_set(s,o,t),e=this.setval(JSON.stringify(s),i)}catch(s){const h={};this.lodash_set(h,o,t),e=this.setval(JSON.stringify(h),i)}}else e=$.setval(t,s);return e}getval(t){return this.isSurge()||this.isLoon()?$persistentStore.read(t):this.isQuanX()?$prefs.valueForKey(t):this.isNode()?(this.data=this.loaddata(),this.data[t]):this.data&&this.data[t]||null}setval(t,s){return this.isSurge()||this.isLoon()?$persistentStore.write(t,s):this.isQuanX()?$prefs.setValueForKey(t,s):this.isNode()?(this.data=this.loaddata(),this.data[s]=t,this.writedata(),!0):this.data&&this.data[s]||null}initGotEnv(t){this.got=this.got?this.got:require("got"),this.cktough=this.cktough?this.cktough:require("tough-cookie"),this.ckjar=this.ckjar?this.ckjar:new this.cktough.CookieJar,t&&(t.headers=t.headers?t.headers:{},void 0===t.headers.Cookie&&void 0===t.cookieJar&&(t.cookieJar=this.ckjar))}get(t,s=(()=>{})){t.headers&&(delete t.headers["Content-Type"],delete t.headers["Content-Length"]),this.isSurge()||this.isLoon()?$httpClient.get(t,(t,e,i)=>{!t&&e&&(e.body=i,e.statusCode=e.status),s(t,e,i)}):this.isQuanX()?$task.fetch(t).then(t=>{const{statusCode:e,statusCode:i,headers:o,body:h}=t;s(null,{status:e,statusCode:i,headers:o,body:h},h)},t=>s(t)):this.isNode()&&(this.initGotEnv(t),this.got(t).on("redirect",(t,s)=>{try{const e=t.headers["set-cookie"].map(this.cktough.Cookie.parse).toString();this.ckjar.setCookieSync(e,null),s.cookieJar=this.ckjar}catch(t){this.logErr(t)}}).then(t=>{const{statusCode:e,statusCode:i,headers:o,body:h}=t;s(null,{status:e,statusCode:i,headers:o,body:h},h)},t=>s(t)))}post(t,s=(()=>{})){if(t.body&&t.headers&&!t.headers["Content-Type"]&&(t.headers["Content-Type"]="application/x-www-form-urlencoded"),delete t.headers["Content-Length"],this.isSurge()||this.isLoon())$httpClient.post(t,(t,e,i)=>{!t&&e&&(e.body=i,e.statusCode=e.status),s(t,e,i)});else if(this.isQuanX())t.method="POST",$task.fetch(t).then(t=>{const{statusCode:e,statusCode:i,headers:o,body:h}=t;s(null,{status:e,statusCode:i,headers:o,body:h},h)},t=>s(t));else if(this.isNode()){this.initGotEnv(t);const{url:e,...i}=t;this.got.post(e,i).then(t=>{const{statusCode:e,statusCode:i,headers:o,body:h}=t;s(null,{status:e,statusCode:i,headers:o,body:h},h)},t=>s(t))}}time(t){let s={"M+":(new Date).getMonth()+1,"d+":(new Date).getDate(),"H+":(new Date).getHours(),"m+":(new Date).getMinutes(),"s+":(new Date).getSeconds(),"q+":Math.floor(((new Date).getMonth()+3)/3),S:(new Date).getMilliseconds()};/(y+)/.test(t)&&(t=t.replace(RegExp.$1,((new Date).getFullYear()+"").substr(4-RegExp.$1.length)));for(let e in s)new RegExp("("+e+")").test(t)&&(t=t.replace(RegExp.$1,1==RegExp.$1.length?s[e]:("00"+s[e]).substr((""+s[e]).length)));return t}msg(s=t,e="",i="",o){const h=t=>!t||!this.isLoon()&&this.isSurge()?t:"string"==typeof t?this.isLoon()?t:this.isQuanX()?{"open-url":t}:void 0:"object"==typeof t&&(t["open-url"]||t["media-url"])?this.isLoon()?t["open-url"]:this.isQuanX()?t:void 0:void 0;$.isMute||(this.isSurge()||this.isLoon()?$notification.post(s,e,i,h(o)):this.isQuanX()&&$notify(s,e,i,h(o))),this.logs.push("","==============\ud83d\udce3\u7cfb\u7edf\u901a\u77e5\ud83d\udce3=============="),this.logs.push(s),e&&this.logs.push(e),i&&this.logs.push(i)}log(...t){t.length>0?this.logs=[...this.logs,...t]:console.log(this.logs.join(this.logSeparator))}logErr(t,s){const e=!this.isSurge()&&!this.isQuanX()&&!this.isLoon();e?$.log("",`\u2757\ufe0f${this.name}, \u9519\u8bef!`,t.stack):$.log("",`\u2757\ufe0f${this.name}, \u9519\u8bef!`,t)}wait(t){return new Promise(s=>setTimeout(s,t))}done(t={}){const s=(new Date).getTime(),e=(s-this.startTime)/1e3;this.log("",`\ud83d\udd14${this.name}, \u7ed3\u675f! \ud83d\udd5b ${e} \u79d2`),this.log(),(this.isSurge()||this.isQuanX()||this.isLoon())&&$done(t)}}(t,s)}
稍作解释一下:
- 行 2: 导入脚本时候的默认定时配置
- 行 10: 导入脚本时候的名字
- 行 32: 从 官方脚本 中复制出来,里面有一些常用功能.
其中 ENV 中的常用函数:
$.getdata(key): 从文件读取数据$.setdata(data, key): 写数据到文件中$.wait(ms): 等待多少毫秒$.log(str): 写日志$.msg(str): 写消息,会添加一条明显的提示线,区别于写日志$.done(): 标记完成,会输入脚本运行时间以及对应的日志
除了 ENV, 其他的代码就跟平台无关了,你可以自由的发挥。如果引入了其他模块,可以在后台的依赖管理中添加.
脚本推荐
https://www.luomubiji.host/?p=454#%E6%80%A8%E5%BF%B5
https://github.com/ccwav/QLScript2
- CK 管理、通知、资产(京豆等)检查
https://github.com/leafTheFish/DeathNote
- 这里有很多厂家的应用活动。还有美团和饿了么
- TODO: 人称诺兰?
https://github.com/walle1798/EVE # 京东脚本
https://github.com/smiek2121/scripts # 京东脚本
https://github.com/KingRan/KR # 京东脚本
https://github.com/yuannian1112/jd_scripts # 京东脚本
https://github.com/Zy143L/wskey # 处理 wskey,用于延长 ck 有效期?怎么用?
https://github.com/shufflewzc/faker2
京东
获取京东 cookie
chrome 浏览器去 https://bean.m.jd.com/bean/signIndex.action 获取 cookies:xx_key 然后 xx_pin,去仪表板添加环境 JD_COOKIE,值是 xx_key=xxx;xx_pin=xxx
注意:
- 如果京东用户名是中文的,获取 CK 的时候要把用户名改为 URL 编码格式,否则脚本没办法识别。
添加任务
常见的任务需要逐步总结,或者形成自己的仓库。
faker2 任务
ql repo https://git.metauniverse-cn.com/https://github.com/shufflewzc/faker2.git "jd_|jx_|gua_|jddj_|jdCookie" "activity|backUp" "^jd[^_]|USER|function|utils|sendNotify|ZooFaker_Necklace.js|JDJRValidator_|sign_graphics_validate|ql|JDSignValidator|magic|depend|h5sts" "main"
该命令可以从 shufflewzc/faker2 项目获得。
安装依赖,进入青龙执行项目根目录下的 jd_indeps.sh 脚本。
常见问题
京喜工厂啥的没激活的话下京喜app,然后进去激活下相关的
京东 ck 每隔几点就会掉线,需要重新登录,解决办法:
- Faker 的 tg 群 里有 10 月 9 日的置顶消息,作者问
取cookie有什么好办法,后面有很多建议- https://github.com/Waikkii/JD_Get_Cookie 自动获取 ck 并更新到青龙。很久不更新了,群友提供了个更好的,放在了 https://github.com/DesistDaydream/qinglong-scripts
- 调用 chromedriver 是什么意思?
- 需要验证。leafTheFish 的 tg 群 提供一个上车的链接 https://ark.leafxxx.win/#/login ,不知道啥意思
- 需要验证。使用 alook 浏览器
- faker2 里有个 wskey.py 的任务,好像是可以更新 ck。待验证
美团
https://github.com/leafTheFish/DeathNote/blob/main/meituanV3.js
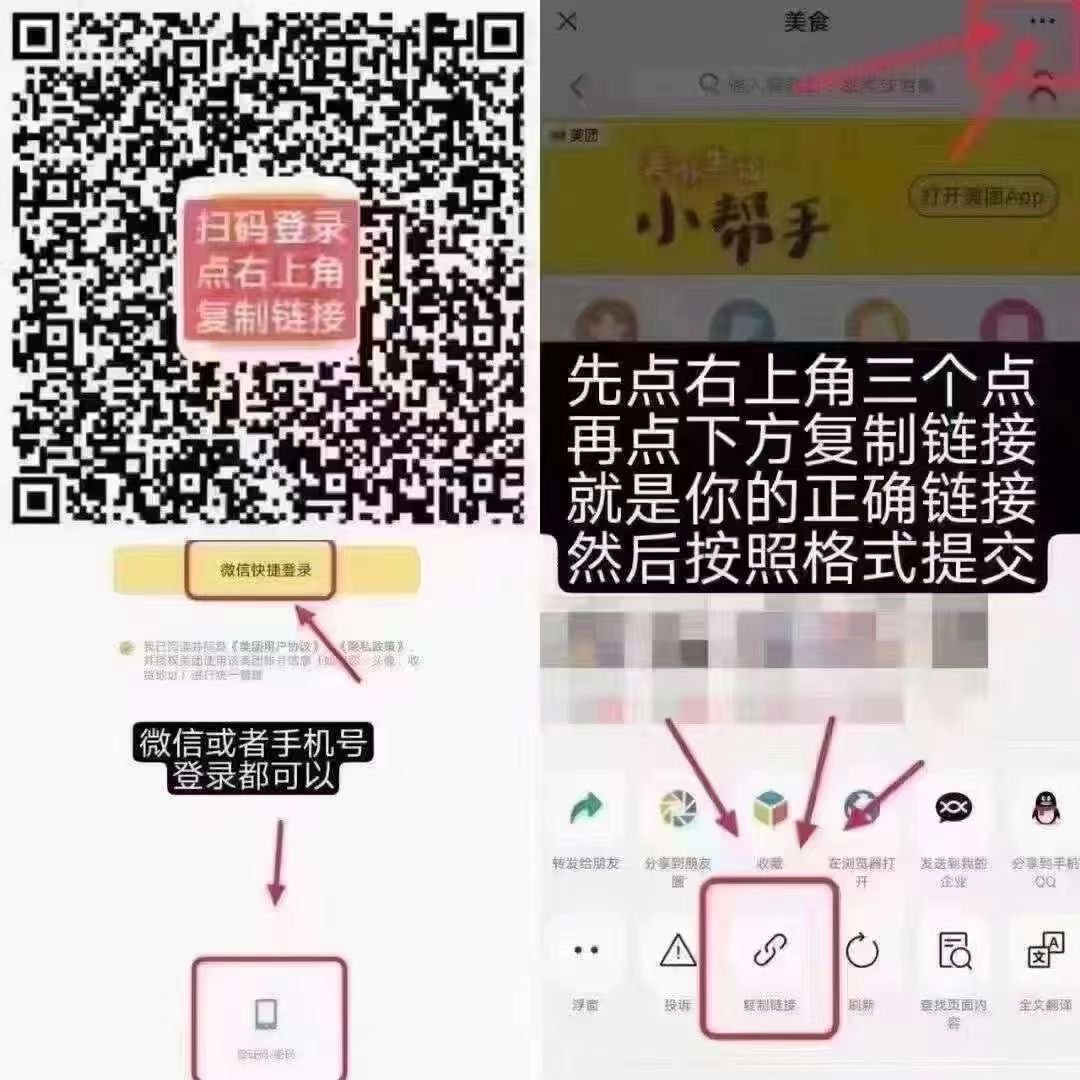
获取认证信息

https://passport.meituan.com/useraccount/ilogin
*.meituan.com,通常是从 https://passport.meituan.com/api/v3/account/mobilelogin 接口下获取 token 与 userID
自行捉包把 token(一般在请求头里)填到变量 meituanCookie 中, 多账号换行或 & 或 @ 隔开
export meituanCookie=“AgGZIgsYHyxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx”
可用的连接
- i.meituan.com
加任务
ql raw https://ghproxy.com/https://raw.githubusercontent.com/leafTheFish/DeathNote/main/meituanV3.js
饿了么
安装
ql raw https://ghproxy.com/https://raw.githubusercontent.com/leafTheFish/DeathNote/main/elm.js
获取认证信息
在某个接口的请求头的 cookie 中获取 SID 与 cookie2,接口通常是:https://waimai-guide.ele.me/h5/mtop.alsc.personal.queryminecenter
反馈
此页是否对你有帮助?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.